Начинаю серию постов – целью которых является создание простейшего текстового редактора. Второй пост расположен тут. А вот третий пост на эту тему.
Наш текстовый редактор сможет создавать новые файлы, открывать уже имеющиеся на диске, редактировать, а также сохранять их.
Кроме того, следует предусмотреть возможность работы с буфером обмена, куда пользователь сможет вырезать или скопировать текст и откуда будет брать ранее вставленную информацию.
К тому же следует установить панель с кнопками, обеспечивающими быстрый доступ к созданным пунктам меню. Как и в любом приложении Windows, в текстовом редакторе следует создать строку состояния, в которой будет отображаться информация о полном имени открытого файла.
Установим необходимые компоненты на форму. Нам понадобится компонент MainMenu (он расположен на вкладке Standart) – он необходим для организации пунктов меню. Также пригодится компонент Memo, находящийся на этой же вкладке, именно он создаст область ввода текста. На вкладке Win32 следует выбрать компоненты StatusBar (для создания полосы статуса), ToolBar (понадобится для организации панели кнопок быстрого доступа), а также ImageList (именно сюда поместим коллекцию рисунков). Со вкладки Dialogs возьмем компонент OpenDialog (поможет в создании стандартного диалога открытия файла), а также SaveDialog (создаст стандартный диалог сохранения файла). Работу с этими диалогами я рассматривала здесь.
Зададим компоненту Memo1 свойство Align alClient. Удалим имеющуюся запись «Memo1» из свойства Lines. Добавляем полосы прокрутки ScrollBars=ssBoth.
Заполним содержимым ImageList. Для этого следует дважды щелкнуть по этому объекту. Я добавила такие картинки: filenew.bmp, fileopen.bmp, filesave.bmp, copy.bmp, cut.bmp, paste.bmp и help.bmp (их стандартное расположение такое – C:\Program Files\Common Files\Borland Shared\Images\Buttons). Каждый рисунок содержит изображения активной и неактивной кнопок.
Отмечу, что при импорте изображений редактор спросит, хотите ли вы разбить изображение на два. Следует ответить No и для загруженного изображения установить переключатель в положение Cron.
Для компонента MainMenu1 установим свойство Image=ImageList1.
Добавим пункты меню (при этом для каждого пункта следует указать свойство ImageIndex – номер картинки я указала в скобках – сработает, если картинки загружены в том же порядке) с такими названиями: &Файл, Соз&дать (0), &Открыть (1), &Сохранить (2), В&ыход, &Редактирование, &Вырезать (3), &Копировать (4), Вст&авить (5), &О программе (6).
Символ & нужен для организации быстрого доступа к пунктам меню.
Для пунктов меню вырезать, копировать и вставить зададим свойство ShortCut равным Ctrl+X, Ctrl+C и Ctrl+V соответственно.
Займемся настройкой компонента ToolBar. Установим свойство Images равным ImageList1. Для добавления новых кнопок необходимо использовать контекстное меню, команда New Butoon. Установим все необходимые кнопки, между разными группами кнопок следует устанавливать разделитель – New Separator.
Теперь настроим строку состояния. Щелкнем по ней дважды. После в окошке редактора состояний добавим новое состояние с индексом 0 зададим для него такие свойства: Text=Безымянный, Width=300, Style=psText. Добавим еще одно состояние. Его пока оставим без изменений.
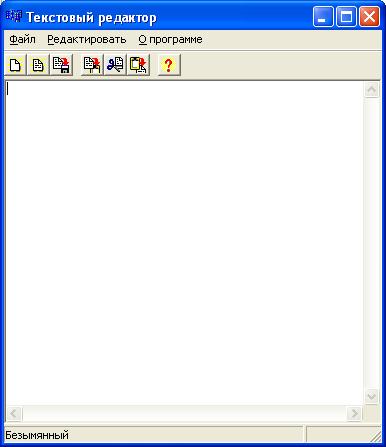
Внешний вид получившейся формы приведен ниже.

О программировании напишу в следующем посте. Скачать проект можно по ссылке.


Интересный сайт. А главное все расписано до мелочей, разобраться можно. Спасибо за инфу.
Всегда пожалуйста. Заходите еще)
Удивили! Удивили и порадовали не то слово
В принципе, всё по делу. Единственный минус – не указана версия “билдера”, что было бы совсем неплохо (мало ли – вдруг у меня совсем “древний” стоит:-) ). Удачи!
Если будете самостоятельно собирать так, как я описала – заработает в любой версии. Если просто скачаете архив – могут быть проблемы в совместимости…
Отличный пост – слов нет. Спасибо.
Занятно! Реально просто отлично написано. 🙂
Админ, а можно я размещу этот пост на своём сайте?
Да, конечно, со ссылкой на первоисточник.
Здравствуйте! Прошу прощения, что пишу не совсем в тему. Я тоже использую Вордпресс для своего блога и у меня возник вопрос, как настроить новую тему. Поиск на официальном сайте ничего не дал, там только пользовательские настройки рассматривают, а мне нужно, видимо, шаблоны править. Не подскажете, где почитать?
почитать справочник по css. А править в файле style.css расположенном в папке вашего шаблона (возможно во вложенном – в разных темах по разному).
Класс!!!Спасибо за инфу терь буду знать
красиво, сделал! Благодарю!!!
Просто невероятно!!! Большое вам спасибо за всё,очень вам благодарен.
Заинтересовала статья , для меня , как новичка , все подробно расписано.Может послужить отличным тренингом.
Занятно пишете, жизненно. Все-таки, для того, чтобы делать по-настоящему интересный блог, нужно не только сообщать о чем-то, но и делать 🙂
Огромное Спасибо!!! До этого в редакторе был 0 тепер уже намного лучше.
Спасибо! Написано понятно и доходчиво. Тема вполне реальная и пользуется спросом. Изложение материала последовательно.
Подписался на RSS, буду следить =)
Жду новых статей) Подписался! *Хорошо-бы видео уроки записывать, а то читать бывает лень))
что-то в этом есть, безусловно
Отличный пост – слов нет. Спасибо.
Спасибо за информацию.Многое узнал теперь обязательно попробую создать
Отличные статьи,хотелось бы заменить что у автора хорошо получается и есть задатки на будущее,остается только пожелать новых идей и дальнейшего продвижения.
Полезная инфа. узнал для себя кое что новое. спасибо!)
И как это автору не влом столько времени на написание статей тратить, мы конечно очень благодарны, но вот я на такой альтруизм не способен
Спасибо за статью,для меня очень полезна,все очень подробно и понятно написано,спасибо автору!
Все вроде правильно сделал ,НО выдает ошибку ([Linker Fatal Error] Fatal: Expected a file name: )
PS Студент что тут сказать )))
Доброй ночи. Знаете, ошибка похожа на проблемы “битого” компилятора. У вас элементарные программы компилируются (например, с одной лишь кнопкой “закрыть” или даже без оной)?
Спасибо, переустановка программы помогла.)))
Да не за что =)
Жаль, что в Интернете мало находила таких содержательных материалов
Давно искала эту информацию, спасибо.