Google, не так давно, порадовал веб-мастеров еще одним нововведением. На сей раз таковой стала кнопка «+1». При помощи данной кнопки пользователи смогут порекомендовать любой ресурс своим друзьям. В целом, кнопка призвана помочь веб-мастеру повысить свой сайт в выдаче гугла.
В этой заметке я хочу рассказать о том, как установить код кнопки под каждой записью в WordPress’е.
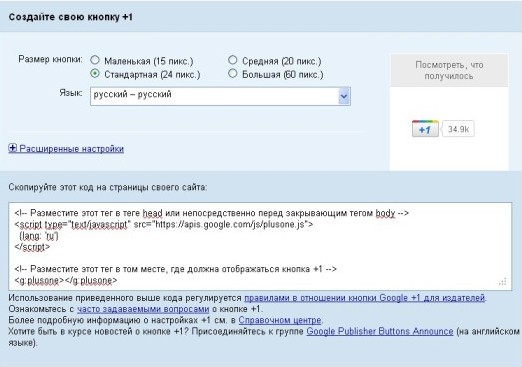
Прежде всего, необходимо получить код этой самой кнопки. Выглядит это так:

Первая часть кода должна быть добавлена между тегами <head> и </head>. Сделать это можно открыв пункт меню Внешний вид → Редактор и выбрав файл «Заголовок» (или «header.php»). Именно сюда, перед закрывающимся тегом </head> и вставляем первую часть кода:
1 2 3 | <script type="text/javascript" src="https://apis.google.com/js/plusone.js"> {lang: 'ru'} </script> |
Вторая же часть может быть размещена на странице записи. Для этого открываем файл «Одна запись» (или «single.php») и вставляем непосредственно код кнопки:
1 | <g:plusone></g:plusone> |
Вставить его можно после статьи (перед комментариями), т.е. прямо перед вызовом функции отображения шаблона комментариев:
1 | <?php comments_template(); ?> |
Надеюсь, у вас все получится =)
senQ за информацию
Всегда пожалуйста =)
А как стать журналистом чтоб постить свои посты а лучше видео с ютуба
Сделайте свой блог и постите сколько влезет. Правда, будете не совсем журналистом, будете блоггером =)
Спасибо) полезная инфа)
з.ы. неплохо бы ещё было о кнопках других соцсетей рассказать =)
Кнопки от других соц.сетей проще ставить — просто в сингл.пхп добавлять в нужном месте (я так добавила «поделяшку» от Яндекса — пару секунд дела, разбирать нечего).
Спасибо за подробное разъяснение. А то постов на тему кнопки +1 полно, а толковых мало. А у Вас все подробно описано. Поставила кнопки на , и в конце статьи, и в сайдбаре… Получилось, а то долго не могла понять, как код на две части поделить
всегда пожалуйста =)
Рада, что у вас получилось )
Подробное объяснение, для новичков самое то. В добавку могу ещё сказать, что код не обязательно разделять, можно всё в одном месте вставить. Этот вариант подходит для того, чтобы выводить кнопку каким-либо модулем — это нужно,например, для отображения на определенных страницах сайта.